Custom theme case study
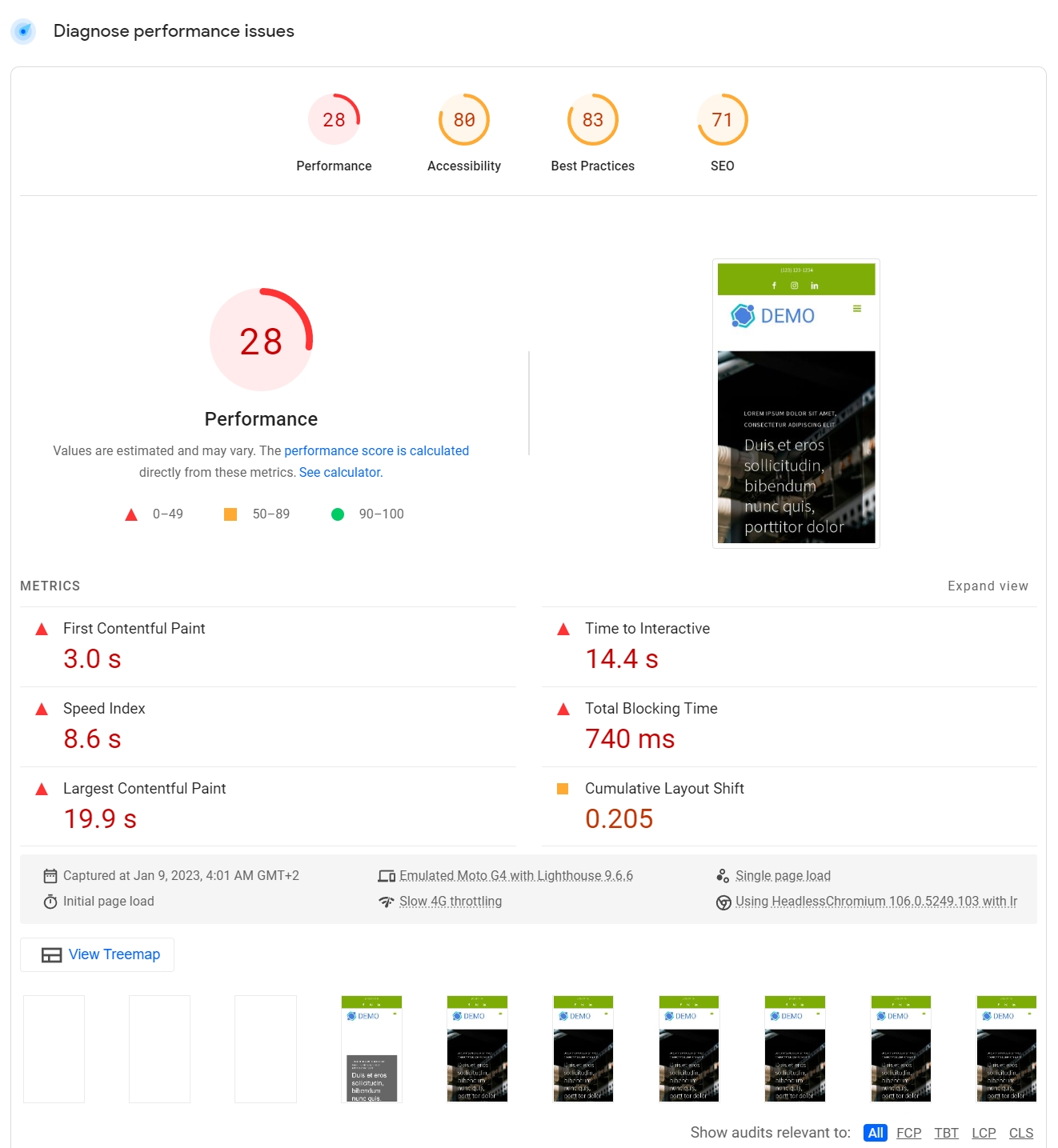
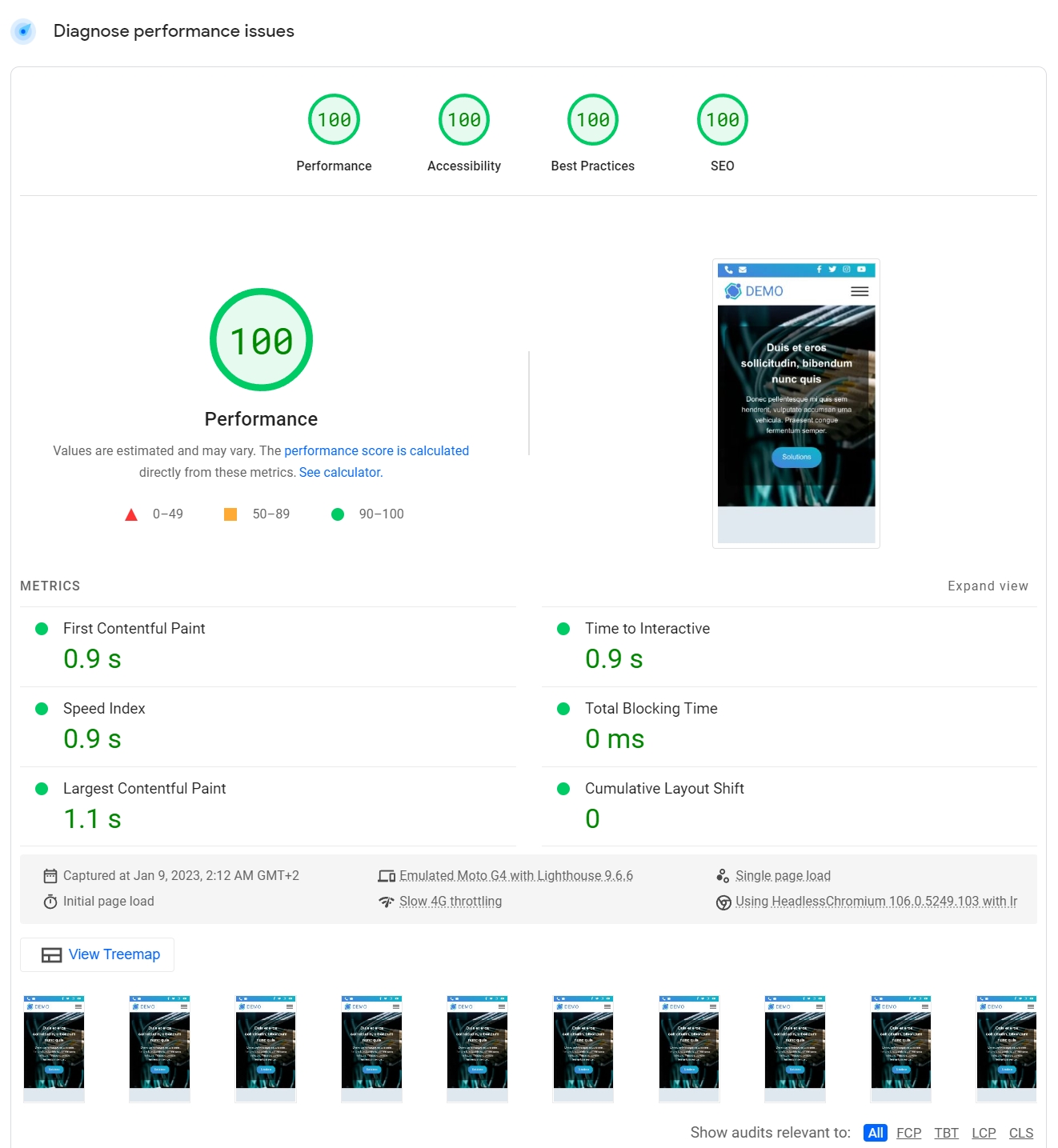
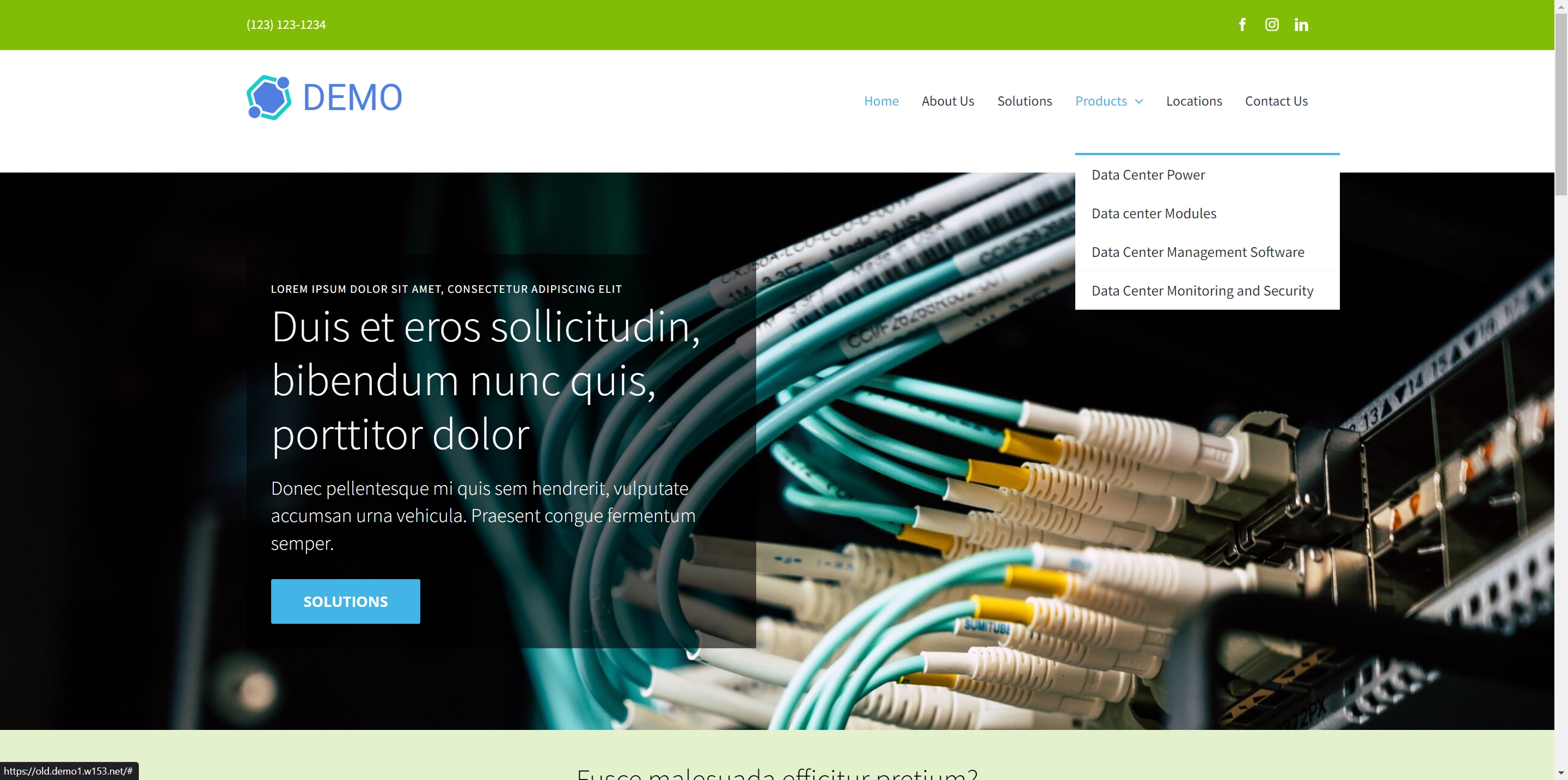
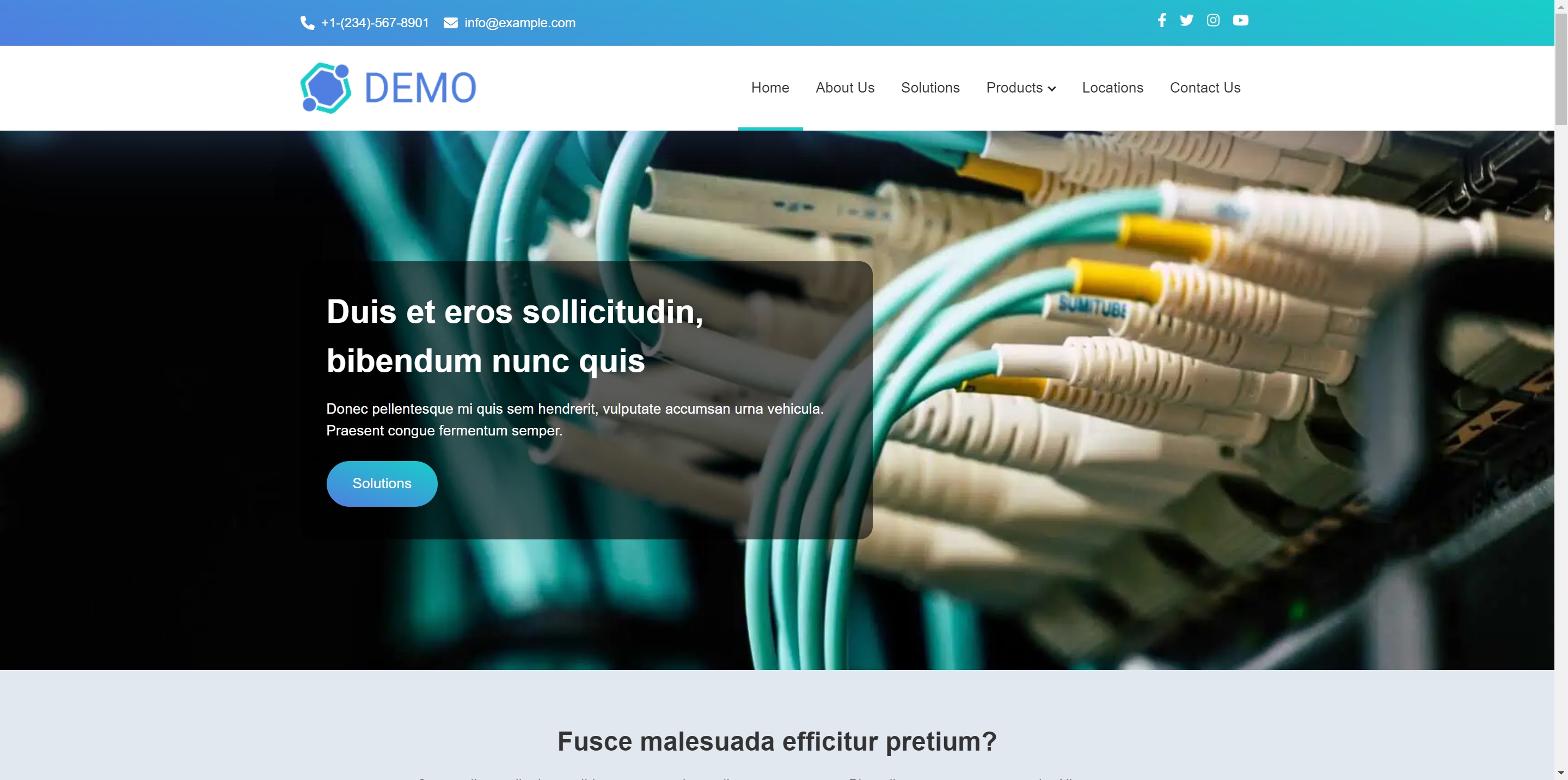
In the comparison table below, you can observe each theme element as Google looks at it, and read about what our web development experts have done to optimize it and how our optimizations contributed to the site's overall score and technical SEO. The old site was built using a demo of a popular commercial theme from ThemeForest.
*This client's old and new sites were cloned for this case study presentation, and the text was replaced to protect the client's identity.
We eliminate unnecessary code and files and equip you with the tools to run lean in the future by eliminating plugins, and manually writing the code for the things you need.